Caching Settings
Caching is the temporary saving of web data to increase efficiency and reduce delay. Website data is cached in various layers when the caching feature is activated in the Arvancloud CDN service to increase accessibility, efficiency, and high availability.
How Does Caching Work?
When the requested data is not present in CDN, the user’s request is forwarded to the origin server. The response is then saved, and other similar requests are not sent to the origin server again and are answered from the cache. The only exception is in the case of revalidation.
Not all web data is cached. Some requests must always be sent to the main server. Usually, static data such as images, JS, and CSS files are cached. Data that is responded to through cache is called Hit, and those sent to the origin server are called Miss.
To determine whether a data was a Hit or Miss, check the X-Cache Response Header. To check Response Headers on the Chrome browser, go to the settings and select Developer Tools.

CDN Cahing vs. Browser Caching
Unlike Browser Caching, which can only have limited control over how resources are stored, the type and duration of this storage in the user's browser, in Proxy Caching, because the website administrator can specify these resources and how they are stored on CDN servers, monitoring and the control over these policies will be much more.
On the other hand, with proxy caching, there is no difference between the user who first referred to the website (or the user who cleared his browser's cache) and the user who visits the website for the first time. In both modes, the edge server provides the resource to the user as quickly as possible.
To configure the Caching settings of the Arvancloud CDN service, you need to go to the Caching Settings of your account. You can configure the cache level, caching expiration time, purge cache, always-online, and the development mode in the opened window. This page will explain these options.
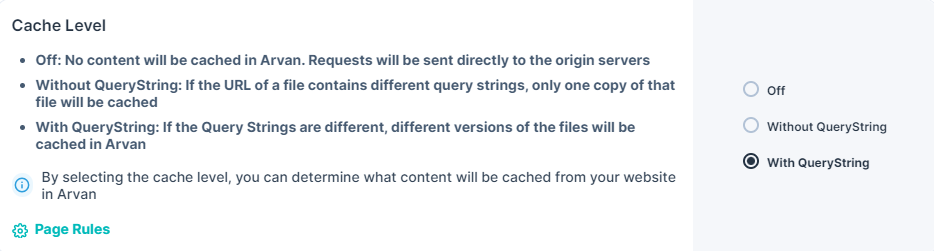
Cache Level
You can activate or deactivate different caching levels in your Arvancloud user panel.

-
Turned off: In this state, no data will be cached, and all requests will be forwarded to the origin server.
-
Without Query String: In this case, the query string in the URL will be ignored. All the requests for one URL but with different query strings will receive the same cached response. For example, if the request, https://www.arvancloud.ir/assets/images/pages/cdn/cloudDNS.svg?x=test has already been sent to the CDN and stored in the cache, the request https://www.arvancloud.ir/assets/images/pages/cdn/cloudDNS.svg?x=abcdefg1234 will also be responded to from cache (hit).
-
With Query String: In this case, unlike the previous one, all the query strings will be considered, and the two requests will be sent to one URL but the different query strings will be in two different content caches. Therefore, in the case of the two previous requests, they will be a Miss.
To manage the Cache level via API, you can use the following sample requests:
Turn off Cache:
curl --location --request PATCH 'https://napi.arvancloud.ir/cdn/4.0/domains/example.com/caching' \
--header 'authority: napi.arvancloud.ir' \
--header 'accept: application/json, text/plain, */*' \
--header 'authorization: API KEY' \
--header 'content-type: application/json' \
--data '{"cache_status":"off"}'
Cache without Query String:
curl --location --request PATCH 'https://napi.arvancloud.ir/cdn/4.0/domains/example.com/caching' \
--header 'authority: napi.arvancloud.ir' \
--header 'accept: application/json, text/plain, */*' \
--header 'authorization: API KEY 1 2 3 4' \
--header 'content-type: application/json' \
--data '{"cache_status":"uri"}'
Cache with Query String:
curl --location --request PATCH 'https://napi.arvancloud.ir/cdn/4.0/domains/example.com/caching' \
--header 'authority: napi.arvancloud.ir' \
--header 'accept: application/json, text/plain, */*' \
--header 'authorization: API KEY 1 2 3 4' \
--header 'content-type: application/json' \
--data '{"cache_status":"query_string"}'
In Arvancloud CDN, the default maximum cacheable size for each file is 104,857,600 bytes (100 MB), and it can be increased up to 128 MB. In the Growth Plan, this size is increased to 256 MB, in the Professional Plan to 512 MB, and in the Enterprise Plan, it can go up to a maximum of 2048 MB.
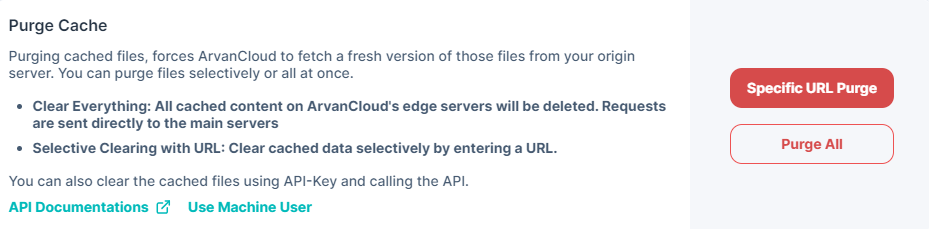
Purge Cache
You can delete cached files in the Arvancloud user panel. Here is how:

-
Specific URL Purge: If you want to delete certain files from the cache, you can click on this option, enter the URL and delete them selectively.
To use this feature via API, you can use this sample request:
curl --location 'https://napi.arvancloud.ir/cdn/4.0/domains/example.com/caching/purge' \
--header 'authority: napi.arvancloud.ir' \
--header 'accept: application/json, text/plain, */*' \
--header 'authorization: API KEY 1 2 3 4' \
--header 'content-type: application/json' \
--data '{"purge":"individual","purge_urls":["http://example.com/purge"]}'
In this sample, the cache of http://example.com/purge will be purged.
-
Purge All: You can delete all cached files in a domain.
To clear the entire website cache via API, you can use this sample request:
curl --location 'https://napi.arvancloud.ir/cdn/4.0/domains/example.com/caching/purge' \
--header 'authority: napi.arvancloud.ir' \
--header 'accept: application/json, text/plain, */*' \
--header 'authorization: API KEY 1 2 3 4' \
--header 'content-type: application/json' \
--data '{"purge":"all"}'
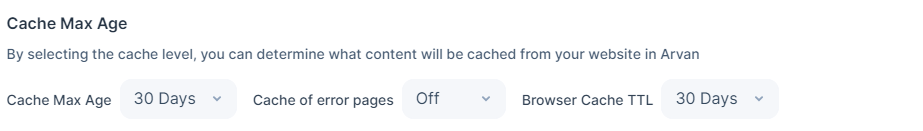
Cache Max Age
In this section, you can set a duration of time for keeping cached files in different levels.

-
Cache Max Age: The duration of time that the saved data will not be deleted from cache.
Changing this value via API:
curl --location --request PATCH 'https://napi.arvancloud.ir/cdn/4.0/domains/example.com/caching' \
--header 'authority: napi.arvancloud.ir' \
--header 'accept: application/json, text/plain, */*' \
--header 'authorization: API KEY 1 2 3 4' \
--header 'content-type: application/json' \
--data '{"cache_page_200":"1m"}'
-
Cache Max Age for Error Pages: Caching duration of pages with status codes other than 200 on CDN edge servers.
Changing this value via API:
curl --location --request PATCH 'https://napi.arvancloud.ir/cdn/4.0/domains/example.com/caching' \
--header 'authority: napi.arvancloud.ir' \
--header 'accept: application/json, text/plain, */*' \
--header 'authorization: API KEY 1 2 3 4' \
--header 'cache-control: no-cache' \
--header 'content-type: application/json' \
--data '{"cache_page_any":"3m"}'
- Browser Cache TTL: The duration of time the browser can keep the cached files. Changing this value via API:
curl --location --request PATCH 'https://napi.arvancloud.ir/cdn/4.0/domains/example.com/caching' \
--header 'authority: napi.arvancloud.ir' \
--header 'accept: application/json, text/plain, */*' \
--header 'authorization: API KEY 1 2 3 4' \
--header 'content-type: application/json' \
--data '{"cache_browser":"1m"}'
Cache Pages with Set-Cookie
If this option is off, responses from the server that have Set-Cookie Header will not be cached, and if this option is on, these pages will be cached.

It is possible to set this feature in Growth, Professional, and Enterprise plans.
To change this value with the API, you can use the following sample request:
curl --location --request PATCH 'https://napi.arvancloud.ir/cdn/4.0/domains/example.com/caching' \
--header 'authority: napi.arvancloud.ir' \
--header 'accept: application/json, text/plain, */*' \
--header 'authorization: API KEY 1 2 3 4' \
--header 'content-type: application/json' \
--data '{"cache_ignore_sc":true}'
In this request, the cache_ignore_sc key accepts two values, true and false.
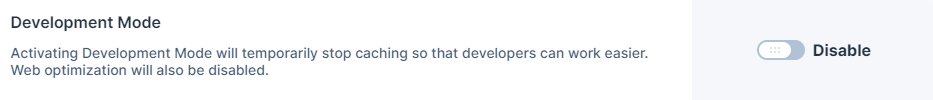
Development Mode
It is sometimes necessary to disable caching when checking the deployed changes on a website during programming.

This option disables caching temporarily, though the previously cached data remains and is not deleted. Once the option is off, caching continues.
To change this property with API, you can use the following sample request:
curl --location --request PATCH 'https://napi.arvancloud.ir/cdn/4.0/domains/example.com/caching' \
--header 'authority: napi.arvancloud.ir' \
--header 'accept: application/json, text/plain, */*' \
--header 'authorization: API KEY 1 2 3 4' \
--header 'content-type: application/json' \
--header 'origin: https://panel.arvancloud.ir' \
--data '{"cache_developer_mode":true}'
In this request, the
cache_developer_modekey accepts two values, true and false.
Always Online
This option allows the Arvancloud CDN to respond to your users’ requests with the cached data when your website is out of service.

When your website is out of service, it’s not possible to cache new data in the CDN service. You can set suitable rules for your website’s pages on what needs to be cached before this problem occurs.
To change this property with API, you can use the following sample request:
curl --location --request PATCH 'https://napi.arvancloud.ir/cdn/4.0/domains/example.com/caching' \
--header 'authority: napi.arvancloud.ir' \
--header 'accept: application/json, text/plain, */*' \
--header 'authorization: API KEY 1 2 3 4' \
--header 'content-type: application/json' \
--data '{"cache_consistent_uptime":false}'
In this request, the cache_consistent_uptime key accepts two values: true and false.
Arvancloud CDN’s Default Cacheable Extensions
If you have not specified page rules for your website in the CDN section of Arvancloud panel, a group of file extensions will be used as the default for the Arvancloud edge servers automatically. There will be no need for further configurations for caching. These extensions are:
| woff | 3gpp | midi | gif | javascript | css |
| woff2 | mp2t | mpeg | jpeg | font-woff | plain |
| mpeg | mp4 | ogg | png | msword | x-javascript |
| webm | quicktime | x-m4a | tiff | javascript | |
| x-m4v | x-flv | x-realaudio | vnd | postscript | x-vcard |
| x-ms-wmv | x-mng | x-ms-asf | wap | rtf | x-shockwave-flash |
| x-jng | Android | x-icon | wbmp | java-archive | x-javascript |
| vnd.microsoft.x-icon | epub+zip | webp | x-gzip | x-ms-bmp | x-msdownload |
| x-font-woff | vnd.android.package-archive | octet-stream | vnd.microsoft.icon | x-redhat-package-manager | x-msvideo |
| x-font-ttf |

